자신이 운영하는 블로그나 웹사이트, 개인 홈페이지에 여러나라의 언어를 번역해주는 위젯 플러그인을 설치하는 두 번째 내용입니다. 그럼 1편에 이어 계속 내용을 진행하도록 하겠습니다.
🎁 광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는데 있어 많은 힘이 됩니다.
안녕하세요, 마숲의 블로그 마숲입니다 ~ ^ ^

첫 번째 내용에 이어 오늘은 블로그 게시글에 나라별 언어 변경을 할 수 있게 해주는, 일종의 블로그 꾸미기를 해보겠습니다.
아래는 이전 내용을 보지 않으신 분들을 위한 이전글 링크입니다.
<1> 블로그에 국가별 언어 변경(번역) 버튼 달기
🎁 광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는데 있어 많은 힘이 됩니다. 안녕하세요, 마숲의 블로그 마숲입니다 ~ ^ ^ 오늘은 티스토리 블로그 같은 곳에 나라별 언어 변경을
kokomagae.tistory.com
언어 번역 버튼 설치 방법
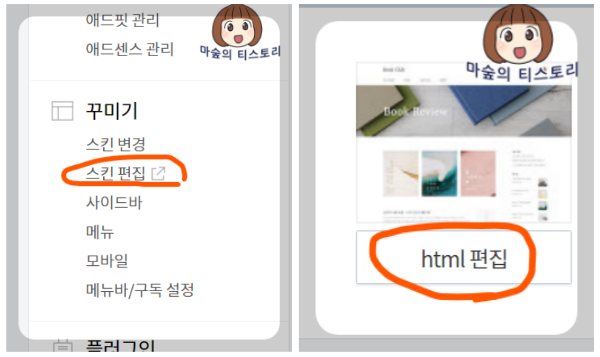
1. 티스토리 블로그 관리자 페이지에서 스킨 편집 선택 후, html 편집을 클릭합니다.

2. 제일 하단에 있는 </head> 바로 위에 아래의 태그를 복사하여 붙여넣습니다. (html 편집할 때엔 항상 메모장에다가 날짜별로 미리 복사하여 백업을 해놓으시길 추천드립니다.)
<!-- 국가 언어 변경 태그 start -->
<script>window.gtranslateSettings = {"default_language":"ko","detect_browser_language":true,"languages":["ko","en","ja","zh-CN","fr","es","de"],"wrapper_selector":".gtranslate_wrapper","flag_size":24,"horizontal_position":"right","vertical_position":"top"}</script>
<script src="https://cdn.gtranslate.net/widgets/latest/flags.js
" defer></script>
</div>
3. 적용을 눌러 저장을 합니다. 포스팅 글을 눌러 언어가 잘 변환이 되는지 확인합니다.
4. 마지막으로 아래의 ❤️좋아요 버튼을 누릅니다.

어떤가요?
참 쉽죠?
오늘은 쓸데없을 수도 있지만, 뭔가 블로거 운영에 액세서리라도 단 듯한 흐뭇한 기분을 느낄 수 있는 아이템 설치에 대하여 알아보았습니다.
그럼 오늘도 행복 가득, 빛나는 하루 보내시길 진심으로 바라겠습니다.
읽어주셔서 감사드립니다.
[애드센스] 애드블럭 방문자, 광고차단 방지하는 방법
⚠️주의: 광고 차단이 설정되어 있으면, 이벤트 혜택 🎁박스가 나타나지 않을 수 있습니다. 안녕하세요, 마숲의 블로그 마숲입니다 ~ ^ ^ 오늘은 힘들게 광고 수익형 블로그를 운영하는 블로거
kokomagae.tistory.com
📌 위 글은 광고차단 프로그램이 있으면 포스팅 글을 읽지 못하게 만들고, 동시에 광고를 허용해달라는메시지를 송출하는 구글 애드센스 기능을 소개하는 글입니다. 블로거 운영을 하신다면 한번 읽어보시길 추천드립니다.

'블로그 Story > 마숲 블로그 운영' 카테고리의 다른 글
| 네이버와 구글 검색 유입 증가, 어느 쪽이 더 나을까? (6) | 2023.10.16 |
|---|---|
| 광고 차단 허용 전과 후의 광고단가(CPC) 변화 (0) | 2023.10.12 |
| 내 블로그가 네이버에서 검색이 잘 되는지 확인하는 방법 (0) | 2023.10.09 |
| ★중요★ 티스토리 관련글 URL에 category= 제거하여 애드센스 광고 나오게 하기 (0) | 2023.10.09 |
| <1> 블로그에 국가별 언어 변경(번역) 위젯 설치하기 (1) | 2023.10.08 |
| [애드센스] 애드블럭 방문자, 광고차단 방지하는 방법 (0) | 2023.10.07 |
| ⚠️애드센스 해외광고 & 특정 광고 차단하는 방법 [2] (0) | 2023.10.06 |
| 📌 애드센스 블로그, 운영 TIP 모음 -1- (0) | 2023.10.06 |










댓글