애드센스의 수익 방식에 변화가 일어났습니다. 이전에는 광고의 클릭 당 비용(CPC)으로 초점이 맞춰진 구조였다면, 지금은 광고 노출 당 비용(CPM)으로 애드센스 수익이 계산되는 방식으로 변경되었습니다. 이에 여러 가지 테스트를 시도해 볼 필요성이 생겨났다고 볼 수 있습니다.
오늘은 콘텐츠 구독자(사용자)가 스크롤을 하며 콘텐츠 화면을 읽어 내려갈 때, 광고 역시 따라다니게 만드는 플로팅 광고를 설치하는 방법을 소개하겠습니다. 사이드바에 설치하는 광고이므로, 데스크탑에서만 가능하고 모바일인 스마트폰에서는 적용되지 않음을 미리 알려드립니다.
🥕광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는 데 있어 많은 힘이 됩니다.
안녕하세요, 마숲의 블로그 마숲입니다 ~ ^ ^
사이드바 플로팅 광고 설치
※ html을 만지는 일이므로, 사전에 반드시 백업을 한 후 따라하시기 바랍니다.
1. 다음의 코드를 복사합니다.
<s_sidebar_element>
<!-- 플로팅 사이드바 광고 -->
<div class="floatsidebar">
<div class="float-sidebar" style="top:0px;">
<!-- 구글 애드센스 광고 코드 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-숫자"
data-ad-slot="광고 슬롯 ID"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</s_sidebar_element>
<!-- 플로팅 사이드바 광고 end -->
📌 위의 붉은색 글자 부분은 본인의 애드센스 관리 페이지에 있는 광고 - 광고 단위 기준에서 알아와야 합니다.
2. 티스토리 관리 페이지에 있는 스킨 편집 메뉴를 클릭합니다.

3. html 편집을 클릭하여 편집 창을 엽니다.
4. 편집 창 안의 아무 곳이나 마우스로 한 번 클릭한 다음, Ctrl + F를 눌러 검색 칸을 엽니다.
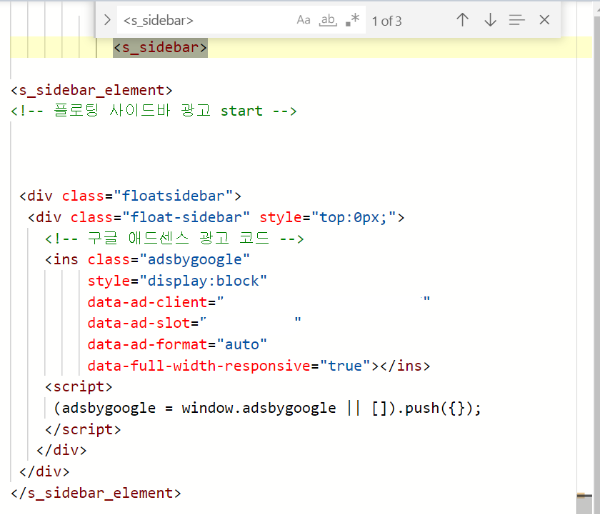
5. 검색 칸에 <s_sidebar> 를 넣고 검색을 합니다.
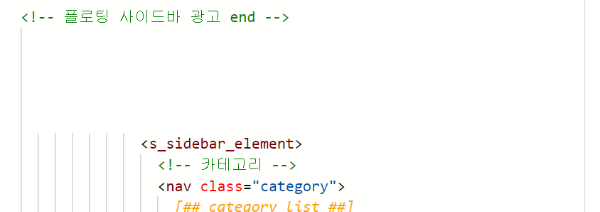
6. 첫 번째로 나타나는 <s_sidebar> 바로 밑에 1번에서 복사한 코드를 붙여넣기 합니다.(아래의 이미지를 참고합니다.)


7. 다음의 자바스크립트 코드를 복사합니다.
<!-- 플로팅 사이드바 광고 자바스크립트 start -->
<script src="./images/script.js"></script>
<script async="async" type="text/javascript">
$(window).scroll(function(event){
if($(window).scrollTop() > $(".floatsidebar").offset().top) {
jQuery(".float-sidebar").css("position", "fixed");
jQuery(".float-sidebar").css("top", "10px");
} else if((jQuery(window).scrollTop() < jQuery(".floatsidebar").offset().top)) {
jQuery(".float-sidebar").css("position", "static");
jQuery(".float-sidebar").css("top", "0px");
}
});
</script>
<!-- 플로팅 사이드바 광고 자바스크립트 end -->
8. 편집 창에서 Ctrl + F 를 눌러 </body> 을 검색한 후, 바로 위에 7번의 자바스크립트 코드를 붙여넣기 합니다.
9. 편집 창에서 Ctrl + F 를 눌러 <script src="./images/script.js"></script> 를 검색합니다. 두 개가 나오는데 하나를 삭제해 줍니다.
10. html 편집 페이지 화면에서 우측 상단에 있는 적용을 누릅니다.
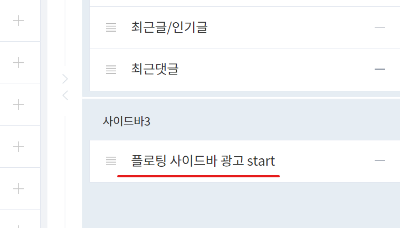
11. 티스토리 관리 페이지 메뉴에 있는 사이드를 클릭합니다.

12. 플로팅 사이드바 광고 모듈을 원하는 사이드바1, 2, 3 위치에 배치한 다음 변경사항 저장을 누르면 완료가 됩니다.

플로팅 광고 모습 보기
플로팅 광고가 어떻게 사이드바에서 나타나는지 직접 확인해 보겠습니다.

사실 플로팅 광고가 사용자를 따라다니는 것이 아닌, 고정이 되는 것입니다. 이 플로팅 광고를 장착한다고 하여 수익이 올라갈지 그렇지 않을지는 잘 모릅니다. 아무런 변화도 없을 수도 있습니다. 일단 시도는 해봐도 좋지 않을까라는 생각이 듭니다.
플로팅 광고가 애드센스 정책 위반 소지가 있을까?
플로팅 광고가 애드센스 정책의 위반 소지가 있었던 적이 있었던 것 같습니다. 하지만, 서칭 결과 현재는 애드센스 정책 도움말에 관련된 문구가 삭제되었다고 합니다. 그렇다고 대놓고 괜찮다는 말은 애드센스는 절대하지를 않습니다. 이것 외에 다른 부분에서도 매번 애매모호하게 둘러서 말을 하는 편입니다.
하지만, 이런 이슈가 예전에 있었다는 사실은 알아두시고 시도하는 것이 좋겠습니다. 마숲이 검색했을 때 정책 위반으로 걸렸다는 내용은 발견하지를 못했답니다.
오늘은 이렇게 CPM 정책에 따른 시스템 변경으로 조금이라도 수익이 개선되지 않을까하는 광고 방식에 관한 내용을 다루어 봤습니다. 마숲처럼 현재까지 고생에 비해 수익이 매우 저조한 블린이 분이 많으시겠지만, 언젠가는 현재의 이 노력이 반드시 정당한 대가의 보상으로 이루어지기를 소망합니다.
긴 글 읽어주셔서 너무 감사드립니다.
[공짜] e-BOOK 전자책 무료 다운로드 및 보는 곳
[공짜] e-BOOK 전자책 무료 다운로드 및 보는 곳
오늘 내용은 책을 무료로 볼 수 있고, 무료로 다운로드도 가능한 사이트 소개입니다. TV가 생겨나면서 라디오는 사라질 거라고 했었지만, 라디오는 자신의 고유 영역을 여전히 지키고 있습니다.
kokomagae.tistory.com
'블로그 Story > 마숲 블로그 운영' 카테고리의 다른 글
| 애드센스 오류 ‘query-input’ 입력란이 누락되었습니다.(경로: 'potentialAction') (8) | 2024.05.04 |
|---|---|
| 외부에서 티스토리 앱으로 포스팅 글쓰기 (글 작성하기) (0) | 2024.04.07 |
| 티스토리 매크로 스팸 댓글 IP 차단, 복원 방법 및 조회수 도움 안 되는 이유 (4) | 2024.03.18 |
| 티스토리 블로그 글자에 형광펜 색연필 긋는 방법 (본문 글에 색 입히기) (0) | 2024.02.29 |
| 네이버 검색 시 파비콘 안 보이는 경우 (2) | 2024.02.02 |
| Temu 광고 차단, 안 나오게 하는 방법(애드센스 블로그) (0) | 2024.01.25 |
| 네이버 색인 생성 방법(서치어드바이저) (0) | 2024.01.24 |
| RSS, 사이트맵 제출하는 방법 (네이버, 다음, 구글) (0) | 2024.01.24 |










댓글