티스토리 블로그를 운영하는 블로거 중에 북 클럽(Book Club) 스킨을 사용하는 분이 많을 것입니다. 이번 시간은 북클럽 스킨 블로그에서 전체 글 보기, 카테고리 글 목록 페이지에 게시글의 리스트가 나오는 화면에서 글 사이에 애드센스 인피드 광고를 삽입하는 방법을 소개합니다.
🥕광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는 데 있어 많은 힘이 됩니다.
안녕하세요, 마녀의 숲속 블로그의 마숲입니다 ~ ^ ^
티스토리 글 목록에 애드센스 인피드 광고 넣기
먼저 어떻게 티스토리 블로그의 글 목록에 구글 애드센스 광고가 삽입되는지 살펴보겠습니다. 그래야 이 글을 보시러 오신 분들이 시도할 만한지 미리 알 수 있고, 별로이신 분은 그만큼 시간을 아낄 수 있을 것입니다.
아래 캡처는 마숲의 블로그에서 보이는 전체 글 화면입니다. 빨간색 테두리 표시되어 있는 것이 인피드 광고입니다.

전체 글 목록뿐만 아니라, 카테고리 글 목록으로 진입하여도 광고가 등장합니다. 광고 송출 방식도 원하는 대로 정할 수 있는데, 위 화면에선 '광고 1 + 글 목록 3개 + 광고 1.....' 방식으로 설정되어 있습니다. 마숲이 적용한 방식에서 처음은 무조건 광고가 먼저 들어가고 글 목록이 나옵니다. 이 부분은 변경하는 방법을 아직 모르는 상태입니다.
인피드 광고란?
인피드 광고가 무엇인지 잠시 알아보면, '피드'부터 그 뜻을 알아야 합니다. 구글 애드센스 고객센터에서 알려주는 그 의미는 다음과 같습니다.
피드는 스크롤해서 볼 수 있는 콘텐츠의 스트림입니다. 피드에서는 콘텐츠가 비슷하게 생긴 블록으로 표시됩니다. 피드에는 편집 피드(예: 기사나 뉴스 목록)와 목록 피드(예: 제품, 서비스 등의 목록) 등이 있습니다. 피드는 페이지의 어디에나 표시될 수 있습니다. 참고: 인피드 광고가 게재되는 피드는 RSS 같은 웹 배급 피드와 다르다는 점에 유의하세요.
다음은 피드의 예입니다.
▪️ 홈페이지의 기본 피드(예: 뉴스 피드)
▪️ 제품 또는 서비스 결과 페이지의 기본 피드
▪️ 페이지에 표시되는 가로형 피드
▪️ 텍스트형 피드
피드가 모바일과 데스크톱에서 서로 다르게 표시되는 사이트가 있을 수 있습니다. 예를 들어 데스크톱 그리드 레이아웃이 모바일에서 피드로 표시될 수 있습니다. 이 경우 화면 크기별로 별도의 인피드 광고를 만들 수 있습니다.
👉 '인피드 광고'는 이 피드에 표시되는 네이티브 광고입니다.
👉 '네이티브 광고(native ad)'는 광고를 실기 위한 목적의 웹사이트에 맞게, 고유한 방식으로 기획 및 제작된 광고를 의미합니다.
잠깐의 블로거를 위한 지식은 마치고, 그럼 이제 바로 글 목록 피드에 구글 애드센스 광고를 넣는 방법에 대하여 알아보겠습니다. 참고로 티스토리 블로그의 북 클럽 스킨 기준입니다.(북 클럽 스킨이더라도 다른 블로그에 있는 글대로 했는데도 안 되는 경우가 많았었는데, 아마 북 클럽 스킨마다 조금 적용하는 부분에 방법의 차이가 있는 듯합니다.)
1. 구글 애드센스에서 인피드 광고 설정하기
1 구글 애드센스 관리 페이지 메뉴에서 '광고'를 선택합니다.
2. 상단 탭에서 '광고 단위 기준'을 선택하고, '인피드 광고'를 클릭합니다.

3. 'Google에서 추천하는 스타일 확인'을 선택하고, URL에 운영하는 블로그 주소를 넣습니다. 'Desktop' 또는 '모바일'을 선택한 다음, '페이지 스캔하기'를 누릅니다.

👉 일반적인 블로그 주소를 넣고 스캔할 경우, '글 목록 피드'가 아닌 '인기 글' 또는 '최신 글' 목록이 있는 사이드바만 인식할 수 있습니다. 마숲 또한 이런 문제 때문에 블로그의 URL 주소 뒤에 '/m'을 붙여 넣고 '데스크톱'을 선택하여 페이지를 스캔하여 진행하는 것으로 해결하였습니다.
4. 글 목록에 있는 피드에 제대로 사각형 선택 표시 마크가 생기는 것을 확인한 후, '다음'을 누릅니다.

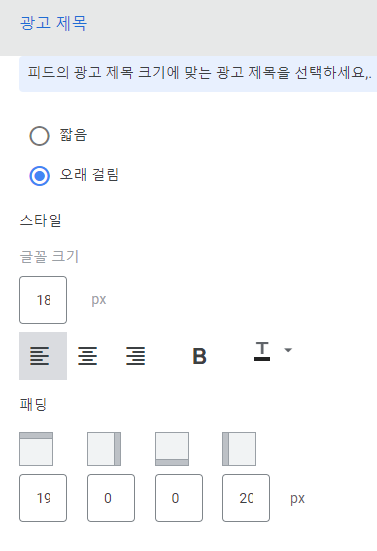
5. '광고 스타일 맞춤설정' 페이지가 나타나고, 인피드 광고의 위치, 사이즈, 글꼴, 폰트 크기, 여백 등의 세부 옵션을 설정합니다.
👉 처음이라 어떻게 해야 할지 감이 잘 안 올 것입니다. 일단 잘 모르겠으면 마숲이 어제 1시간 동안 헤매면서 설정한 대로 따라한, 다음 결과를 보고 세부 조정하시기 바랍니다. (시행착오는 한 사람으로 족합니다......ㅜ ㅜ)
🟨 마녀의 숲속 블로그 인피드 광고 맞춤설정 살펴보기
✔️ 전체 옵션

✔️ 이미지

✔️ 광고 제목

✔️ 설명

✔️ URL / 버튼
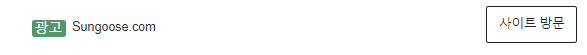
URL과 버튼은 인피드 광고 하단에 있는 다음을 가리킵니다.

※ 좌측이 URL, 우측 사각형이 버튼입니다.

※ 버튼 설정은 글꼴 색상과 테두리 색상을 마음에 드는 것으로 조정합니다.
6. '저장 및 코드 생성'을 선택하여 설정을 끝냅니다.
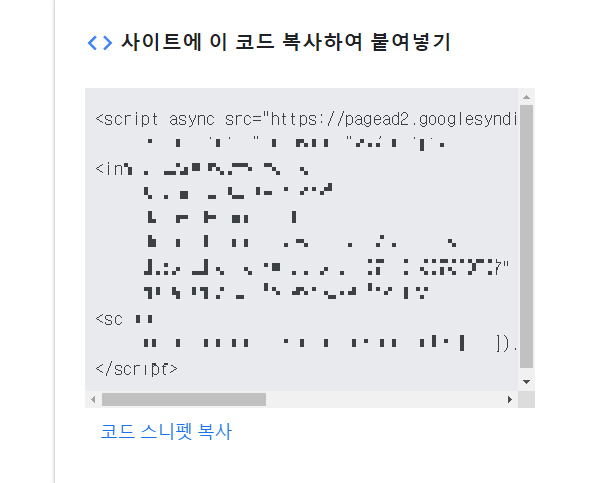
7. '코드 스니펫 복사'를 클릭한 다음, 메모장에 붙여 넣기 합니다.

이것으로 구글 애드센스에서의 인피드 광고 설정은 끝이 났고, 이제 카카오 티스토리 블로그의 관리페이지로 이동합니다.
2. 티스토리에서 인피드 광고 설정하기
1. 티스토리 관리페이지에서 '스킨 편집'을 누른 다음, 'html 편집' 화면으로 진입합니다.
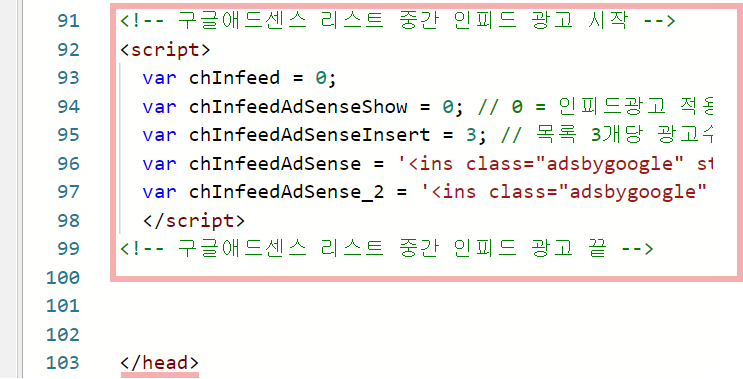
2. 편집화면의 아무 곳이나 클릭한 다음, 컨트롤 F를 누릅니다. </head>를 검색하여, 그 위에 다음의 코드를 복사하여 붙여 넣습니다.
📌 중요한 html을 편집하는 것이니, 반드시 사전에 백업한 다음 진행하시기 바랍니다.
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script>
var chInfeed = 0;
var chInfeedAdSenseShow = 0; // 0 = 인피드광고 적용, 1 = 인피드광고 비적용
var chInfeedAdSenseInsert = 3; // 목록 3개당 광고수 1개 적용
var chInfeedAdSense = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="◻️◻️◻️" data-ad-client="◼️◼️◼️" data-ad-slot="🟢🟢🟢"></ins>';
var chInfeedAdSense_2 = '<ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout="image-side" data-ad-layout-key="◻️◻️◻️" data-ad-client="◼️◼️◼️" data-ad-slot="🟢🟢🟢"></ins>';
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->
👉 구글 애드센스에서 복사했었던 코드 스니펫 내용 중에서 해당 기호의 코드를 넣습니다.
◻️◻️◻️: data-ad-layout-key
◼️◼️◼️: data-ad-client
🟢🟢🟢: data-ad-slot

3. 다시 컨트롤 F로 검색 창을 연 다음, <div class="post-item">을 검색합니다.
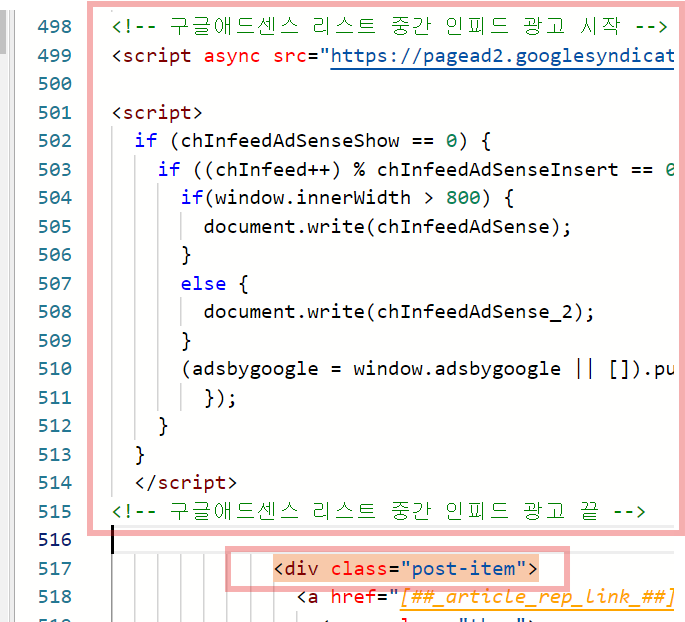
4. <div class="post-item"> 바로 위에 다음의 코드를 복사하여 붙여 넣습니다.
<!-- 구글애드센스 리스트 중간 인피드 광고 시작 -->
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
if (chInfeedAdSenseShow == 0) {
if ((chInfeed++) % chInfeedAdSenseInsert == 0) {
if(window.innerWidth > 800) {
document.write(chInfeedAdSense);
}
else {
document.write(chInfeedAdSense_2);
}
(adsbygoogle = window.adsbygoogle || []).push( {
});
}
}
</script>
<!-- 구글애드센스 리스트 중간 인피드 광고 끝 -->

5. 우측 상단에 있는 '적용'을 누르면 비로소 끝이 납니다.
이제 전체 글 목록 또는 카테고리 글 목록 페이지로 들어가 광고가 제대로 실리는지 확인하면 됩니다.
인피드 광고 자신의 블로그에 맞게 세부 설정 조정하기
블로그의 레이아웃 디자인과 세부 설정이 사람마다 제각각 다르기 때문에, 본인의 블로그에 맞는 글 목록 디자인과 비슷하게 인피드 광고의 세부 조정을 하는 것을 추천합니다. 글 목록에 나오는 글꼴과 폰트 크기, 색상, 레이아웃 사이즈와 여백을 이용한 배치를 광고에도 최대한 적용하는 것이 효율성이 높습니다.
피드 광고와 글 목록이 비슷한 느낌을 주어야 지저분하지 않고, 광고 클릭률도 올라가기 때문에, 광고를 게재하는 목적에 더 부합하게 됩니다.
이 글의 최상단에 마숲의 블로그에 설정된 인피드 광고가 노출되는 캡처 화면이 있습니다. 일반 글 목록과 최대한 비슷하게 광고 옵션을 설정한다고 한 것입니다. 바로 이것 때문에 여러 번 테스트한다고 시행착오를 많이 겪었던 것입니다.
쉽게 테스트하는 방법은 다음과 같습니다.
1. 구글 애드센스 인피드 맞춤 광고 설정 페이지에서 옵션 조정을 한 후, '저장 및 코드 생성'을 누릅니다.
2. 나타나는 스니펫 코드 중에서 첫 번째 키인 data-ad-layout-key="◻️◻️◻️"의 코드 값만 복사합니다.
3. 티스토리 스킨 편집 창에서 복사한 이 코드 값만 붙여 넣어 변경을 합니다. 변경할 개수는 두 개입니다.
4. '적용'을 누르면, 바로 새롭게 조정한 인피드 광고가 글 목록에서 나타납니다.
※ 위의 순서를 반복해서 조금씩 조정하면 자신의 블로그 디자인에 맞게 글 리스트 사이에 붙는 광고 모양을 바꿀 수 있습니다.
모바일 인피드 글목록 광고 넣기
모바일 웹브라우서에 맞게 인피드 광고를 넣는 방법도 위와 같습니다.
1. 위의 방식 그대로 구글 애드센스에서 '광고 단위'를 만듭니다. 이때는 '모바일'을 선택하여 만들면 되는데, 미리보기에서 모바일 화면인지 꼭 확인하시기 바랍니다. (html 코드는 이미 티스토리 블로그에 붙여져 있는 상태이니, 광고 단위만 만듭니다.)
2. 코드 스니펫이 생성되면, data-ad-layout-key과 data-ad-slot의 코드만 따로 메모장에다 붙여 넣습니다.
◻️◻️◻️: data-ad-layout-key
🟢🟢🟢: data-ad-slot
3. 티스토리에서 스킨 편집으로 들어간 다음, 데스크톱에서 붙여 넣기 했었던, 다음의 코드의 값을 메모장에 붙여 넣었던 코드로 바꿔주고, html 편집 창에서 '적용'을 누르면 끝납니다.
👉 var chInfeedAdSense_2 줄에 있는 data-ad-layout-key과 data-ad-slot의 값을 바꿔줍니다.
참고로 코드 부연 설명을 하자면,
' if(window.innerWidth > 800) '
코드는 가로 사이즈가 800이하 일 경우 var chInfeedAdSense_2 줄에 있는 값으로 광고 형식을 적용하라는 의미입니다.
※ 이렇게 하여도 좀 이상하게 데스크톱은 인피드 광고가 잘 나오는데 비해, 모바일에서는 아주 가끔씩 나오고 있습니다. 그 이유까지는 잘 모르겠습니다.
오늘 내용 끝입니다!
어휴, 이 글 작성한다고, 엄청 힘들었어요!!
다들 블로그로 성공하시길 바랍니다!

티스토리 블로그 응원하기 응원받기 신청하는 곳...?
2023년부터 도입된 카카오의 티스토리 블로그 응원받기, 응원하기를 어떻게 신청해야 하는지에 대해 찾아봤습니다. 나름 블로그를 열심히 운영 중인데, 이 정도면 나도 자격이 되지 않을까라는
kokomagae.tistory.com
📌 애드센스 블로그, 운영 TIP 모음 -1-
본 글은 마숲의 블로그에 있는 애드센스 블로그 운영 관련한 여러가지 팁(tip)을 망라하여 모아놓은 유익한 정보의 글입니다. 이제 갓 블로그를 운영하기로 계획한 블린이분들이나, 운영한지 얼
kokomagae.tistory.com
'블로그 Story > 마숲 블로그 운영' 카테고리의 다른 글
| 티스토리 제목, 부제목, 소제목 밑줄 배경색 꾸미는 방법 (0) | 2024.09.18 |
|---|---|
| 로그인 계정, 자동 로그아웃 증상 해결하는 방법 (0) | 2024.09.01 |
| 오래된 색인 생성 실패 페이지 삭제하는 방법 (0) | 2024.08.30 |
| 구글 검색 유입량이 갑자기 줄어들더니 결국..... (0) | 2024.08.27 |
| 티스토리 블로그 사용 중에 계속 로그아웃 되는 문제에 빠지다 (0) | 2024.08.23 |
| 티스토리 블로그 이름을 클릭해도, 홈 화면으로 이동하지 않는 문제 (0) | 2024.08.19 |
| 마숲의 블로그에 방문하셨다가 광고 때문에 엄청 화나신 분 발생 ㅜ ㅜ (0) | 2024.08.07 |
| [성인 웹툰 광고 차단하는 방법] 애드센스 블로그 운영팁 (0) | 2024.08.03 |










댓글