애드센스 승인 거부가 지속되는 가운데, 구글 블로그인 블로그스팟(blogspot)에 카카오에서 송출하는 애드핏 광고라도 달아서, 글 쓰는 일에 아주 조금이라도 보람을 느껴보자는 생각이 들었습니다.
이번 내용은 티스토리 블로그가 아닌, 다른 운영 사이트에 애드핏 광고를 설치하는 방법 소개입니다.
🥕광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는 데 있어 많은 힘이 됩니다.
안녕하세요, 마녀의 숲속 블로그의 마숲입니다 ~ ^ ^
구글 블로그스팟(blogger) 카카오 애드핏 광고 설치, 설정하는 방법
마숲은 티스토리 블로그 두 개는 단번에 애드센스 승인을 받았었는데, 구글 블로그스팟은 도무지 신청할 때마다 매번 고배를 마십니다. 벌써 몇 번째인지.... 더 이상 세는 것을 포기할 정도입니다.
티스토리 블로그에서 하는 포스팅 방식대로 도전을 했었지만,
구글님이 잘 안 받아주십니다.....ㅜ ㅜ
그래서 언젠가는 구글 애드센스님께서 마숲의 정성을 알아봐 주겠지 하는 심정으로 꾸준히 글을 쓸 계획입니다. 하지만, 그래도 조금이라도 힘이 날 수 있도록, 애드센스 승인이 되기 전에 카카오의 광고 배너인 애드핏을 설치했습니다.
국내 블로그가 아니어서 조금 헤매긴 했지만, 가로로 광고를 연속으로 두 개도 송출하는 등, 장족의 발전을 이루었습니다.
그 내용을 공유하도록 하겠습니다.
애드핏 광고 심사 승인부터 받기
그렇습니다!
제일 먼저 광고를 제공하는 곳인 애드핏 사이트에서 내가 운영하는 블로그가 광고를 실을 수 있는 자격이 되는지에 관한 심사를 받아야 합니다.
다행히 애드센스보다는 훨씬, 아주 훨씬 진입 장벽이 낮기 때문에 승인 조건만 갖춘다면 수월하게 승인될 것입니다.
✔️ 애드핏 광고 심사 신청하는 방법
1. 다음의 애드핏 사이트로 접속하여 로그인을 합니다.
https://adfit.kakao.com/dashboard
2. 좌측 메뉴에서 '광고관리'를 클릭한 다음, 우측 화면에서 '+매체 등록'을 클릭합니다.
3. '매체 정보 입력' 페이지에서 광고를 달고 싶은 블로그스팟 사이트에 관한 정보를 입력한 후, 등록을 합니다.
4. 이제 심사에서 승인이 나기를 기다리면 됩니다. 보통 바로 다음날에 심사 결과가 나옵니다.
✔️ 애드핏 광고 심사 승인 조건
애드핏 광고를 달려면 어렵지는 않지만 승인 조건이 있습니다.
예전 글에 애드핏 심사 조건에 대한 내용이 있으니, 다음 글을 참고하시기 바랍니다.
📌 애드핏 광고 신청 심사 승인 조건 알아보기
새 블로그 개설 후 애드센스 광고를 신청하다. 결과는?
마숲의 블로그를 운영한지 1주년이 되었습니다. 이 시점에서 고민하다가 추가로 새로운 블로그를 하나 더 만들게 되었습니다. 🥕 광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는
kokomagae.tistory.com
구글 블로그(블로그스팟)에 애드핏 광고 달기
구글 블로그스팟이 카카오 애드핏으로부터 심사 후 승인이 되었다면, 이제 본격적으로 구글 블로그에 광고를 설치하여 보겠습니다.
구글의 애드센스 광고 수익에 비해 애드핏의 수익은 매우 저조하니, 애드센스 승인이 될 때까지 거쳐가는 과정이라고 생각하셨으면 좋겠습니다. 구글 애드센스 수익도 낮은 편에 속하는데, 애드핏은 정말 더 낮습니다.
5원, 15원.... 이런 수익 정도였으니까요. 많을 땐 45원?
.... 아시겠죠? 그냥
내 블로그에 광고가 달리니
글을 쓸 때에는 항상 책임감을 가지고 신중하고 진솔하게 작성하자.
....라는 마음가짐이면 충분합니다.
구글 블로그스팟의 기본 테마도 좋고, 무료 테마 또는 유료 테마도 상관없이 쉽게 애드핏 광고를 설치할 수 있습니다. 그런데 광고가 PC와 모바일에 맞게 대응하는, 즉 반응형으로 깔끔하게 송출되지는 않습니다.
기술적으로 심플하게 광고 자리를 배치할 수도 있겠지만, 거쳐가는 과정일 뿐이니 그 정도의 노력은 추천하지 않습니다.
적당히 방법만 익힌 다음, 블로그스팟에 애드핏 광고 몇 개만 나오는 걸로 우리는 만족하기로 하자고요.

✔️ 블로그스팟 애드핏 광고 설정하기
1. 블로그스팟 관리 페이지에 접속합니다.
2. 좌측 메뉴에서 '레이아웃'을 클릭합니다.
3. '➕가젯 추가'라고 적혀있는 곳에는 모두 광고를 배치할 수 있습니다.
광고를 배치할 곳을 정합니다.
4. 애드핏 광고 심사를 신청했었던, 애드핏 페이지를 새 탭에서 엽니다.
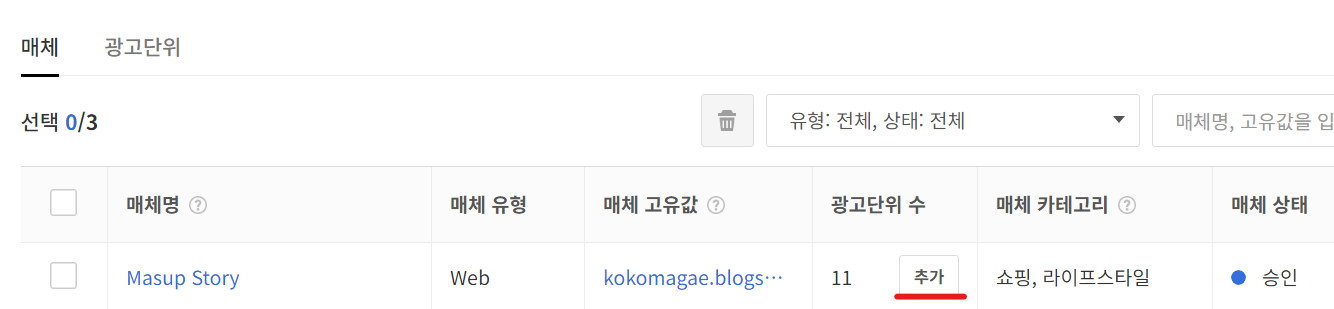
5. 좌측 메뉴에서 '광고관리'를 클릭한 다음, 승인받은 매체에서 '추가'를 클릭합니다.

6. 광고를 달 매체(구글 블로그스팟)를 확인하고, '다음'을 누릅니다.
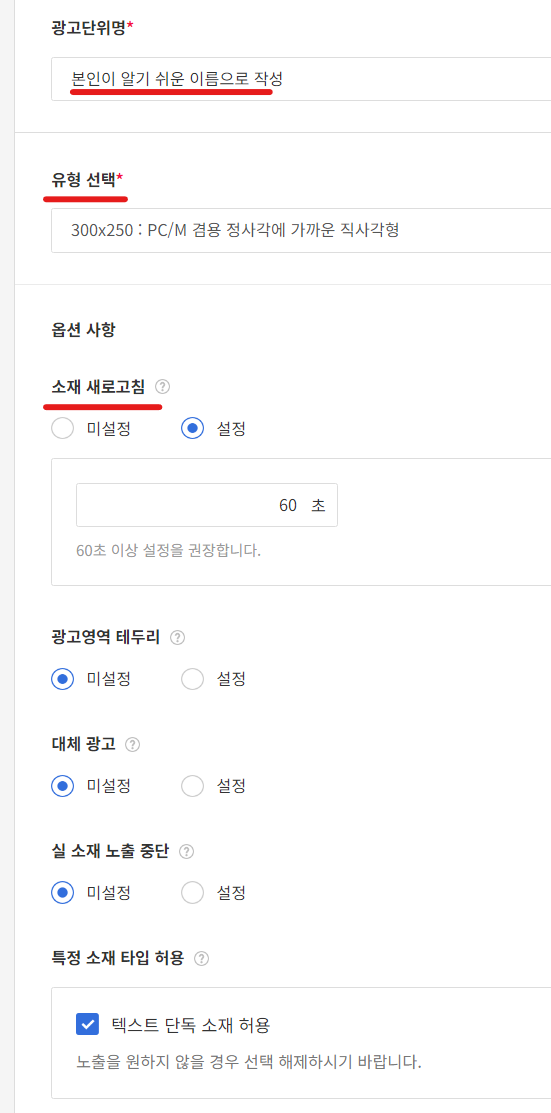
7. '상품 선택'에서 '배너'를 클릭한 다음, 나타나는 광고단위 정보 입력 설명을 아래 설명을 참고하여 작성한 후 '다음'을 클릭합니다.

👉 광고단위 정보 입력 설명
- 광고단위명: 본인이 알기 쉬운 이름으로 작성합니다.(예: 상단 배너 광고 1)
- 유형 선택: 배치되는 곳에 맞는 광고 사이즈를 선택합니다.(가로가 긴 배너광고는 비추천, 모바일 화면에서 위화감을 느낄 수 있음)
- 소재 새로고침: 광고가 설정한 시간이 되면 다른 광고로 바뀝니다.
- 광고영역 테두리: 광고에 테두리 활성화 설정.(미설정 추천)
- 대체 광고: 대체 광고를 설정하시면 광고 호출에 대한 응답을 받지 못한 경우(no-ad) 설정하신 대체 광고를 표시합니다. 대체 광고 미설정 상태에서 광고 응답을 받지 못한 경우에는 애드핏 기본 소재가 표시됩니다.(미설정 추천)
- 실 소재 노출 중단: 실 소재 노출 중단 설정 시, 실 광고 노출이 가능한 상태에서도 대체광고 또는 애드핏 기본광고가 표시됩니다. 실 소재가 노출되지 않으면 적립금이 발생하지 않으므로 설정 시 주의하시기 바랍니다.(미설정 추천)
- 텍스트 단독 소재 허용: 이미지가 아닌 텍스트로 된 광고 송출 허용 유무 선택하는 곳입니다.(마숲은 허용에 체크했습니다.)
8. 광고단위가 생성 완료 되었고, 방금 만든 광고 스크립트를 복사합니다.
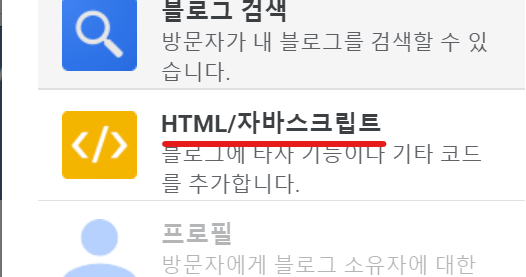
9. 다시 블로그스팟으로 돌아와서, 광고를 설치하고 레이아웃에서 '➕가젯 추가'를 클릭합니다. 나타나는 메뉴에서 'HTML/자바스크립트'를 선택합니다.

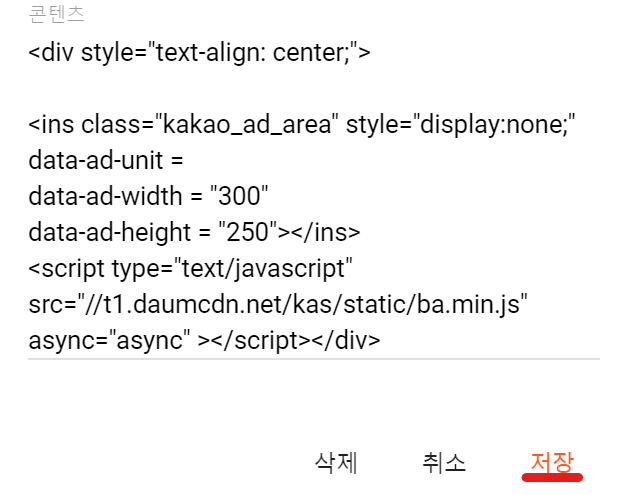
10. 제목은 작성하지 않아도 되고, 콘텐츠란에다 애드핏 광고 스크립트를 붙여 넣기 합니다. 그리고 저장을 누릅니다.

👉 광고를 한쪽에 치우치지 않고 중앙을 기준으로 게재하고 싶을 경우, 애드핏 광고 스크립트 위에다 아래와 같은 코드를 넣어줍니다.(위 캡처 참고)
<div style="text-align: center;">
애드핏 광고 스크립트
11. 이런 식으로 광고를 설정하면 끝이 납니다.
👉 광고를 설정했는데 블로그스팟에 들어가면 광고가 보이지 않을 경우가 있습니다. 광고 사이즈를 제대로 했다면, 시간이 좀 지난 후에 광고가 나올 것이니 걱정하지 마십시오.
✔️ 마숲의 블로그스팟에 애드핏 광고 살펴보기
그럼 이번엔 마숲이 운영 중인 블로그스팟 사이트에 애드핏 광고가 실린 모습을 살펴보겠습니다.
메인 화면이 열리면, 상단 배너 부분에 가로로 정사각형 두 개의 광고가 연속으로 나타납니다.

상단 광고 두 개 사이에 약간의 공백까지 HTML 코드를 넣어 띄웠습니다. 그리고 사이드바에 가젯을 추가하여 광고를 넣었습니다.
이어서 블로그스팟 하단에 있는 광고를 보겠습니다.

상단과 같은 방법으로 하단에 두 개의 애드핏 광고를 나란히 배열했고, 사이드바 제일 하단에도 애드핏 광고를 하나 넣었습니다. 모두 사이즈가 가로 300, 세로 250입니다.
테스트해 보니 이 사이즈가 마숲이 사용하는 블로그 테마에 딱 알맞았습니다.
✔️ 구글 블로그스팟 무료 추천 테마 다운로드 받기
마숲이 사용하는 블로그 테마는 처음에는 기본 테마를 사용하다가, 너무 밋밋한 감이 없지 않아 있어서....
'친효 스킨'이라는 무료로 블로그스팟 테마를 제작하여 배포하는 한 블로거분의 테마를 받아서 사용했었습니다.
이와 관련된 친효 스킨 테마 다운로드 링크와 내용은 아래 글을 참고하시기 바랍니다.
[무료] 구글블로그(blogspot) 멋진 테마 스킨 받기
[무료] 구글블로그(blogspot) 멋진 스킨 받기
구글블로그( blogger) 스킨 무료로 받는 방법 오늘은 구글 블로그스팟의 멋진 스킨을 무료로 받는 방법에 대한 내용입니다. 일단 어떤 스킨인지 잠시 캡처로 살펴보겠습니다. 캡처 이미지는 마숲
kokomagae.tistory.com
그런데 조금 사용하다 보니 다른 욕심이 생겨서 해외의 무료 블로그스팟 레이아웃 테마 스킨을 찾아 사용하고 있습니다.
BLOGGER TEMPLATES이라는 사이트인데, 이곳에 제한이 있긴 하지만 그래도 꽤 괜찮은 블로그스팟 테마가 많이 있습니다. 사이트 주소는 다음과 같습니다.
https://gooyaabitemplates.com
FREE BLOGGER TEMPLATES 버튼을 클릭하여 둘러보다가 괜찮은 테마를 적용하면 됩니다.
✔️ 블로그스팟 애드핏 광고 연속으로 두 개 나란히 설정하는 방법
애드핏 광고 두 개를 나란히 설정하기 위해 적지 않은 시간을 소비하였답니다. 마숲이 블린이 레벨을 아직 벗어나지 못한 상태라 계속 맨땅에 헤딩을 하고 있거든요.
그래도 계속 두드리다 보니 역시나 성공을 합니다.
애드핏 광고 두 개를 나란히 배치하는 HTML 스크립트 코드는 다음과 같습니다.
<span>
애드핏 광고 1
</span>
<span style="margin-left: 2px;">
</span>
<span>
애드핏 광고 2
</span>
👉 광고마다 시작과 끝에 <span>와 </span> 코드만 넣어주면 됩니다.
👉 두 광고 사이의 공백을 넣고 싶으면, 다음의 코드를 두 광고 사이에 넣습니다.
<span style="margin-left: 2px;">
</span>
: 2px의 숫자는 광고 둘 사이의 간격입니다. 보통 5px를 많이 사용하는데, 모바일에선 두 개의 광고가 세로로 게재되었습니다. 근데 세로 배열이 약간 어긋나는 문제가 있어, 2로 하였더니 나름 괜찮았습니다.
광고를 설정한 다음에는 꼭 모바일로도 확인하시기 바랍니다.
내용 마무리
오늘 내용은 어떠셨나요?
정말 하루 종일 허튼짓하며 힘들게 고생하여 얻어낸 블린이의 정보 공유 내용이랍니다. 이 글을 보시는 분은 마숲이 겪은 시행착오의 시간 낭비가 없기를 바랍니다.
그리고 궁금하신 분들을 위하여, 마숲이 운영하는 구글 블로그스팟의 URL 주소는 다음과 같습니다.
https://kokomagae.blogspot.com/
추가로 블로그스팟 본문에 광고를 다는 설정은 개인적으로 완전 비추천합니다. 그래서 오늘 내용에도 쏙 뺏답니다.
손에 잡히는 수준의 수익 레벨도 아닌데, 본문까지 애드핏 설정을 하게 되면, 괜히 진만 많이 빠질 것입니다.
본문에 애드핏 설정을 하는 것은 본문을 작성할 때마다 HTML 코드를 설정해야 하거나 템플릿(서식) 같은 것을 만져야 하는데, 그 정도로 효용은 없다는 판단 때문입니다.
또한 추후에 애드센스 승인이 이루어지면, 이전에 애드핏 본문 광고를 일일이 지우고, 다시 애드센스 광고를 배치해야 하는 수고가 생길 수도 있습니다.
구글 블로그스팟에 애드핏 광고 설정은 본문을 제외하고 세팅하는 것이 가장 유익하다는 마숲의 생각이었습니다.
그럼, 블로그스팟을 운영 중인 블로거분들의 빠른 애드센스 승인이 이루어지기를 소망하면서, 긴 내용을 마치도록 하겠습니다. 감사합니다.
색인 생성 안 될 때 해결하기 [구글 블로거(blogspot)]
색인 생성 안 될 때 해결하기 [구글 블로거(blogspot)]
blogspot 구글 서치 콘솔 색인 생성하기 티스토리 블로그의 불안감이 여전한 상태입니다. 마숲 역시 대비용으로 구글 블로그인 블로거(블로그스팟)의 파이를 조금씩 키워나가고 있습니다. 그런데
kokomagae.tistory.com
블로그스팟(blogspot) 글 삭제 복원 휴지통 기능 사용하는 방법(블로거)
블로그스팟(blogspot) 글 삭제 복원 휴지통 기능 사용하는 방법(블로거)
블로그스팟이라 불리는 구글 블로거 사이트는 우리나라 블로거에겐 여전히 익숙하지 않은 UI를 가지고 있습니다. 오늘은 블로그스팟에서 게시글을 삭제하는 방법과 휴지통으로 이동된 글을 영
kokomagae.tistory.com
'블로그 Story > 구글 블로거(blogspot)' 카테고리의 다른 글
| ❤️ 7개월 만에 구글블로그 [블로그스팟] 애드센스 승인된 후기 (5) | 2024.08.06 |
|---|---|
| 벌써 몇 번째 애드센스 승인 거부인지, 반 년이 지났지만 다시 도전입니다. (2) | 2024.07.31 |
| 블로그스팟(blogspot) 링크 'rel=nofollow' 속성 추가는 무엇일까요? (0) | 2024.07.20 |
| 구글 블로그스팟(blogspot)에 글을 바로 수정할 수 있는 '게시글' 수정 버튼 만들기 (0) | 2024.07.19 |
| 블로그스팟(blogspot) 글 삭제 복원 휴지통 기능 사용하는 방법(블로거) (0) | 2024.05.21 |
| 구글 블로거(블로그스팟) 애드센스 정책 위반으로 승인 3번째 실패 (7) | 2024.02.24 |
| 구글 블로그스팟 네이버 서치어드바이저 수집보류에서 수집성공으로 (0) | 2024.02.19 |
| 색인 생성 안 될 때 해결하기 [구글 블로거(blogspot)] (9) | 2024.02.04 |










댓글