티스토리 블로그나 블로그스팟, 워드프레스 등의 블로그를 운영하다 보면 본문 내용의 글자 컬러가 기본적으로 회색으로 나올 경우가 많습니다. 블랙으로 매번 손을 보고 바꾸는 것도 좋지만, 이번 내용은 html 코드로 바꾸는 방법입니다.
🥕광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는 데 있어 많은 힘이 됩니다. 안녕하세요, 마녀의 숲속 블로그의 마숲입니다~^ ^
블로그스팟 본문 글자색 항상 검은색으로 바꾸기
다음 이미지는 블로그스팟에서 글을 작성하고 게재를 했을 때, 기본적으로 검정에서 약간 회색의 부드러운 느낌이 나는 글자색입니다. 대부분 이렇게 포스팅글이 나타납니다.

읽는 입장에서 눈이 아프지 않게 부드러운 폰트라는 생각이 들 순 있으나, 마숲은 개인적으로 가독성이 떨어진다는 생각에 검정색 글자를 더 선호합니다.
글을 작성할 때마다 검은색으로 글자색을 바꾸기도 귀찮아서, 블로그스팟의 경우 다음의 코드를 삽입하여 무조건 검정으로 강제 적용시키고 있습니다.
글꼴 폰트 컬러를 검정색으로 변환하는 html 코드는 다음과 같습니다.
<!-- 폰트 컬러 black -->
<style>
body {
font-family: Arial, sans-serif;
color: black;
line-height: 1.6;
}
h2, h3, p, ul, ol, li, em, strong {
color: black;
}
h2 {
margin-top: 20px;
}
p, ul, ol {
margin: 10px 0;
}
ul {
list-style-type: disc;
padding-left: 20px;
}
</style>
<!-- 폰트 컬러 black END -->
블로그스팟이나 티스토리 블로그에서 글쓰기 모드에서 '기본모드'가 아닌 'HTML'로 변경한 뒤, 위의 코드를 붙여주면 됩니다. 티스토리의 경우 '<> HTML 블럭' 기능을 활용해도 됩니다.
블로그스팟에서 계속 글쓰기마다 고정으로 이 코드를 넣고 싶다면,
👉 관리페이지 → 설정 → 글 템플릿(선택사항)
선택 후, 위의 코드를 넣어주면 자동으로 매번 글 상단에 위 글자색 변경 코드가 활성화됩니다.
티스토리 블로그에서 매번 일일이 html 코드를 넣어 변경하는 것이 귀찮다면, 스킨 편집에서 CSS를 편집하여 색상을 바꿔주면 됩니다.
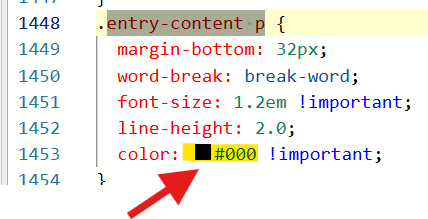
CSS 편집창에서 본문의 빈칸을 한 번 클릭한 다음, Ctrl + F를 눌러 entry-content p를 검색합니다.
하단에 있는 color: 다음의 컬러코드 위에 마우스를 가져다 대면 컬러를 변환할 수 있는 색상창이 나타납니다. 여기서 검은색을 골라주면 됩니다.

👉 뒤에 있는 !important; 는 스타일 속성에서 우선권을 주기 위한 명령입니다. 선택한 컬러 색상 코드를 다른 명령보다 우선한다고 이해하시면 됩니다.
우측 상단의 '적용'을 클릭하면 끝이 납니다.
이제 앞으로 글을 작성하여 발행하면(글 쓰는 편집 모드에서는 적용 안 됨) 본문의 글자색이 선택한 검정으로 나타날 것입니다.
이를 응용하여 다른 원하는 글자색으로 고정하고 싶다면, #000의 검정을 다른 원하는 색으로 바꿔주기만 하면 됩니다.
참, 쉽죠?
'블로그 Story > 구글 블로거(blogspot)' 카테고리의 다른 글
| 블로그스팟 사이드바 댓글 목록 생성하기 (0) | 2025.02.08 |
|---|---|
| 티스토리 이용하여 구글 블로그스팟 글쓰기 (2) | 2024.12.24 |
| [한참 찾았다!] 리디렉션 알림 차단 창 안 뜨게 하는(차단하는) 방법 (0) | 2024.08.21 |
| 구글블로그(블로그스팟): 읽기 목록 활용하여 글 구독(RSS)하는 방법 (0) | 2024.08.21 |
| ❤️ 7개월 만에 구글블로그 [블로그스팟] 애드센스 승인된 후기 (3) | 2024.08.06 |
| 벌써 몇 번째 애드센스 승인 거부인지, 반 년이 지났지만 다시 도전입니다. (2) | 2024.07.31 |
| 블로그스팟(blogspot) 링크 'rel=nofollow' 속성 추가는 무엇일까요? (0) | 2024.07.20 |
| 구글 블로그스팟(blogspot)에 글을 바로 수정할 수 있는 '게시글' 수정 버튼 만들기 (0) | 2024.07.19 |










댓글