블로그스팟에서 마음에 드는 테마를 적용한 다음, 나중에 본문에 작성된 취소선 글자 기능이 사라졌다는 것을 깨달았을 때가 있습니다. 이 경우에 쉽게 해결하는 방법입니다.
🥕광고 차단 프로그램을 OFF 하여 주시면 좋은 콘텐츠를 제작하는 데 있어 많은 힘이 됩니다. 안녕하세요, 마녀의 숲속 블로그의 마숲입니다~^ ^
본문 글자 취소선(가운데 줄) 사라지는 문제 해결 방법
워드프레스등의 다른 블로그도 비슷한 방식으로 해결할 수 있습니다. 이번 내용은 구글 블로거인 블로그스팟을 기준으로 설명됩니다.
우선 글자 '취소선'이 뭐냐 하면 다음과 같습니다.
✅ 일반적인 문장
안녕하세요, 본문 작성에 사용되는 취소선을 설명하기 위한 문장입니다.
✅ 취소선이 적용된 문장
안녕하세요, 본문 작성에 사용되는 취소선을 설명하기 위한 문장입니다.
위 예시를 보면 쉽게 이해가 갈 것입니다. 즉, 기존에 작성된 내용이 바뀌거나, 불필요할 경우에 취소선을 그어, 아님을 표시하는 기능입니다.
그런데, 이 기능이 테마 변경할 경우, 간혹 테마 디자인에 따라 지원되지 않는 일이 있습니다. 그럴 때 아래의 방법으로 해결하면 됩니다.
취소선 되살리기
블로그스팟(Blogger)에서 테마를 변경한 뒤 본문 글자의 취소선(가운데 줄)이 사라지는 현상은, 새 테마의 CSS 스타일이 <s>, <strike>, <del> 태그에 대한 text-decoration: line-through; 속성을 제대로 적용하지 않아서 발생하는 경우가 많습니다.
에디터(본문 수정 화면)에서는 정상적으로 보이지만, 실제 게시글에서는 보이지 않는다면 CSS 문제일 가능성이 높습니다.
<원인>
- 새로 적용한 테마의 CSS에서 취소선 관련 스타일이 누락되었거나, 다른 스타일에 의해 덮어써졌을 수 있습니다.
- 일부 테마는 기본적으로 취소선 스타일을 비활성화하거나, 색상/굵기 등을 기본값과 다르게 지정할 수 있습니다.
1. CSS 코드 추가로 취소선 복구하기
가장 확실한 방법은 테마의 CSS에 취소선 스타일을 직접 추가하는 것입니다. 아래와 같이 하면 됩니다.
CSS 코드 예시
text-decoration: line-through !important;
}
이 코드는 <s>, <strike>, <del> 태그에 항상 취소선이 표시되도록 강제합니다.
적용 방법
- 테마 맞춤설정에서 추가하기
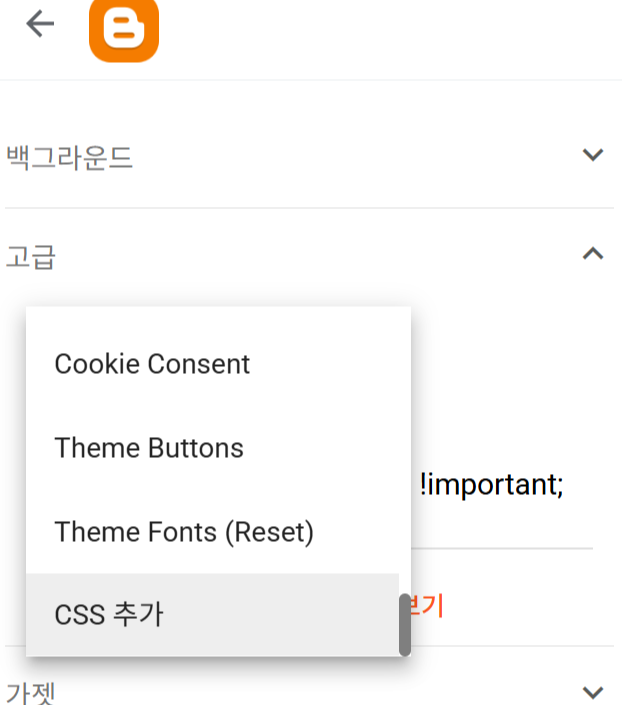
- 블로그스팟 대시보드에서 테마 > 맞춤설정 > 고급 > CSS 추가(또는 유사한 메뉴)로 이동합니다.
- 위의 CSS 코드를 입력하고 저장합니다.

- HTML 편집에서 추가하기
- 테마 > HTML 편집 메뉴로 들어갑니다.
- 코드에서
]]>을 검색합니다. - 그 바로 위에 위의 CSS 코드를 추가하고 저장합니다.
2. CSS 우선순위 문제 확인
- 만약 위의 방법으로도 취소선이 보이지 않는다면, 다른 CSS 규칙이 더 높은 우선순위로 취소선을 덮어쓰고 있는지 확인해야 합니다.
- 이럴 때는
!important를 붙여서 우선순위를 높여줍니다.
3. 적용 후 확인
- 블로그 본문에서 취소선이 정상적으로 보이는지 확인합니다.
- 캐시 문제로 바로 반영되지 않을 수 있으니, 새로고침(CTRL+F5) 또는 시크릿 모드로 확인해 보세요.
<참고>
- 취소선 스타일은
text-decoration: line-through;속성을 사용합니다. - CSS 추가/수정 방법은 테마에 따라 다를 수 있으나, 위 방법이 대부분의 블로그스팟 테마에서 통용됩니다.
요약
테마 변경 후 취소선이 사라졌다면, CSS에 직접 취소선 스타일을 추가해 주면 정상적으로 표시됩니다. 이 방법대로 하면 대부분 아주 쉽게 해결이 됩니다. 그리고 CSS 코드를 넣은 다음에는 꼭 우측 하단에 있는 디스크 모양의 저장 아이콘을 클릭하여, 적용시키는 것을 잊지 마시기 바랍니다.
👉 (30만 원 실적!) 현존하는 최고의 통신비 할인카드
👉 끝판왕! PD 고속충전 20000 보조배터리 추천 (노트북 충전 가능)
👉 [어머, 이건 꼭 사야 돼] 테무, 알리 가성비 필수템 추천 소개
'블로그 Story > 구글 블로거(blogspot)' 카테고리의 다른 글
| 도메인 없이 3개의 블로그스팟 애드센스 승인 도전 이야기 (1) | 2025.03.29 |
|---|---|
| 블로그스팟 사이드바 댓글 목록 생성하기 (0) | 2025.02.08 |
| 티스토리 이용하여 구글 블로그스팟 글쓰기 (2) | 2024.12.24 |
| 구글 블로그스팟, 본문 글자색을 검정으로 고정하는 방법 (티스토리 블로그 포함) (0) | 2024.11.22 |
| [한참 찾았다!] 리디렉션 알림 차단 창 안 뜨게 하는(차단하는) 방법 (0) | 2024.08.21 |
| 구글블로그(블로그스팟): 읽기 목록 활용하여 글 구독(RSS)하는 방법 (0) | 2024.08.21 |
| ❤️ 7개월 만에 구글블로그 [블로그스팟] 애드센스 승인된 후기 (5) | 2024.08.06 |
| 벌써 몇 번째 애드센스 승인 거부인지, 반 년이 지났지만 다시 도전입니다. (2) | 2024.07.31 |










댓글